Chào các bạn, trong bài viết này mình sẽ hướng dẫn một tips nhỏ dành cho cộng đồng sử dụng nền tảng Blogspot/Blogger để làm một trang web hay blog cá nhân. Đó là thêm nút chuyển văn bản thành giọng nói cho Blogspot. Cùng theo dõi bài viết dưới đây nhé...
$ads={1}
Công dụng của tiện ích này có thể chuyển nội dung văn bản -> giọng nói, điều này rất tiện ích cho những trang làm thông tin, báo điện tử. Người dùng có thể nghe được nội dung của bài viết thay vì đọc nội dung đó. Ngoài ra, người khiếm thị hoặc người lớn tuổi cũng có thể gặp khó khăn khi đọc các nội dung trong trang web.
Hướng dẫn chi tiết
Bước 1: Bạn truy cập WebsiteVoice, để tạo cho mình một tài khoản miễn phí để dùng, ở đây mình sẽ hướng dẫn cơ bản để thêm với phiên bản miễn phí.
- Dòng 1 thêm website để thêm nút
- Dòng 2 thêm địa chỉ mail
- Dòng 3, 4 thêm mật khẩu
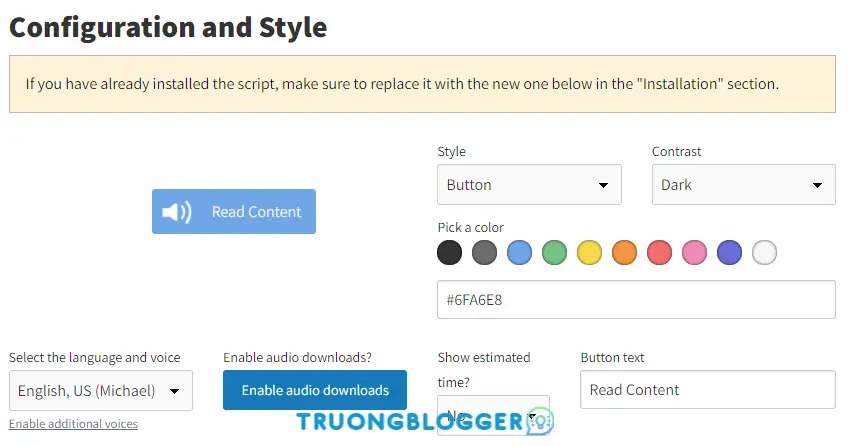
Bước 2: Tại bảng điều khiển của tiện ích bạn có thể cấu hình cơ bản cho nút hiển thị
- Style: chọn hình dáng nút
- Color: màu nút
- ...
Đây là tính năng cơ bản của phiên bản miễn phí.{alertInfo}
Bước 3: Thêm nút vào Blogspot
$ads={2}
Sau khi cấu hình, trang sẽ cung cấp cho bạn 2 đoạn mã để thêm vào blog/web của mình.
Truy cập Blogger -> Chủ để -> Chỉnh sửa HTML -> Tìm kiếm thẻ </body> và chèn đoạn Script chạy tập lệnh lên phía trên đó ví dụng như đoạn mã sau đây:
<script async src="https://widget.websitevoice.com/5l4bsy-isPSNFrwLGOlY3Q"></script>
<script>
window.wvData=window.wvData||{};function wvtag(a,b){wvData[a]=b;}
wvtag('id', '5l4bsy-isPSNFrwLGOlY3Q');
</script>{codeBox}
Tiếp theo bạn tìm thẻ <data:post.body> (đoạn mã này thường xuất hiện 2 hoặc nhiều hơn, tuỳ mỗi Template mà bạn sử dụng) bạn cần tìm đúng thẻ hiện thị bài viết hoặc thử đoạn mã để chính xác hơn. Và chèn phí trên thẻ đó đoạn HTML hiển thị nút, ví dụ đoạn HTML phía sau:
<div class="wv-button-placeholder"></div>{codeBox}
Sau đó nhấn Lưu lại và vào bài viết để kiểm tra, vậy là xong rồi, hy vọng bài viết này có ích với bạn, xem thêm nhiều thủ thuật Blogspot tại đây.
- Ngoài ra tiện ích này còn có nhiều thứ hay ho hơn khi sử dụng phiên bản trả phí đó 😂






Hay
Trả lờiXóaMua bản pre chắc còn nhiều tính hay ho hơn nữa ý chứ :D
XóaGút típ, hóng bài hướng dẫn làm trái tim bookmark
Trả lờiXóaSẽ có sớm luôn nhé bác ơi :D
XóaRa luôn cho nóng bác xem hướng dẫn ở đây nha -> Tạo nút đánh dấu bài viết yêu thích để xem sau trên Blogger
Xóa